| In order to colorize an image using Adobe Photoshop, simply convert the image to grey-scale, then to RGB. You will notice that the file will grow to over 60 megs in size! This is because these files are very high resolution (1200 dpi). Before continuing, you'll probably want to reduce the file size to something easier to handle, such as 2 or 3 megs for example. | ||
|

|
|
| After that, it's simply a matter of making selections using the magic wand in Photoshop and filling them with the color of your choice. | ||
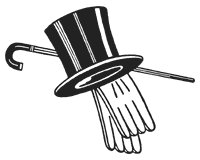
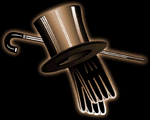
| You can add even more pizzazz to
an image by using graduated tones and 'glows'. Let's take image #702 on
the right here, exactly as it appears in our catalog.
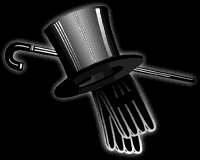
Below we have an animated sequence showing step by step how we've isolated each part of this image and applied a graphic treatment. |

|
 |
In Photoshop, first we select the
surrounding area with the magic wand in order to make a selection, which
we can then feather to create the background 'glow'.
After this, it's simply a matter of using the wand to select smaller areas of the artwork to which we then apply a series of graduated tones. |
| Once that's done, we can then flatten
the image and colorize it. In this case we've decided to apply a sepia tone,
which has quite a striking effect.
This is just one example of how simple-looking Retro Ad Art© images can be turned into very classy presentation pieces. |
 |
Being in bitmap form actually preserves their original integrity and "natural edges" better than a vector "outline". We are proud to say that our entire collection contains no straight lines, which is a refreshing break in this age of computer-generated images. The fact is, capturing every single nuance with vector nodes would create enormous files, so we decided to let you, the end user, choose your own degree of vectorization. We explain this in more detail in how to vectorize. |
![]()
| |
|